在今天的學習內容中,我打算將實作的部分加入,
希望可以透過實際的程式碼撰寫,
來讓我對DOM的熟悉程度有更進一步的提升。
以下就開始今天的學習。
(此篇的範例都使用JS Bin來進行實作)
首先,我們要先來撰寫最簡單類型的程式碼,也就是「建立新的元素」。
而要建立新的元素,我們就必須要利用到昨天講過的語法
*document.createElement()*來建立一個新的HTML元素,
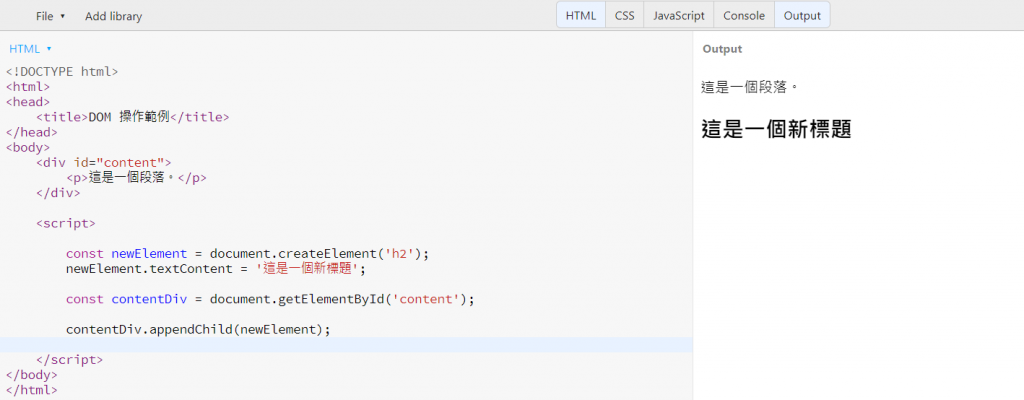
那就先來看實作的範例吧。

在上面的範例中,我們可以拆分成四個部分來看:
首先,就是剛剛提到過的「創建新的元素」,
使用了document.createElement()語法,
並創建了一個新的元素 ”h2”。
再來,使用了newElement.textContent,來將剛剛創立的
新元素”h2”的文字內容設置為"這是一個新標題"
第三,我使用了document.getElementById這個方法,
其目的是為了根據元素的 ID 從 DOM 中選取對應的元素。
這裡我們就是選取了 ID 為 content 的 < div > 元素。
這個步驟是為了在這個 < div > 裡面插入我們剛創建的 < h2 >
而最後,就要用到昨天沒講到過的一個語法: appendChild(),
簡單來說,這個方法的概念就是把一個子元素放到一個父元素下面,
如此就可以在不重新加載整個頁面的情況下,對網頁做動態內容的更新。
而在這個範例中,就是把< h2 > 放在 < div > 的最後,
從而更新網頁的 DOM 結構,並顯示新內容在畫面上,得到我們要的結果。
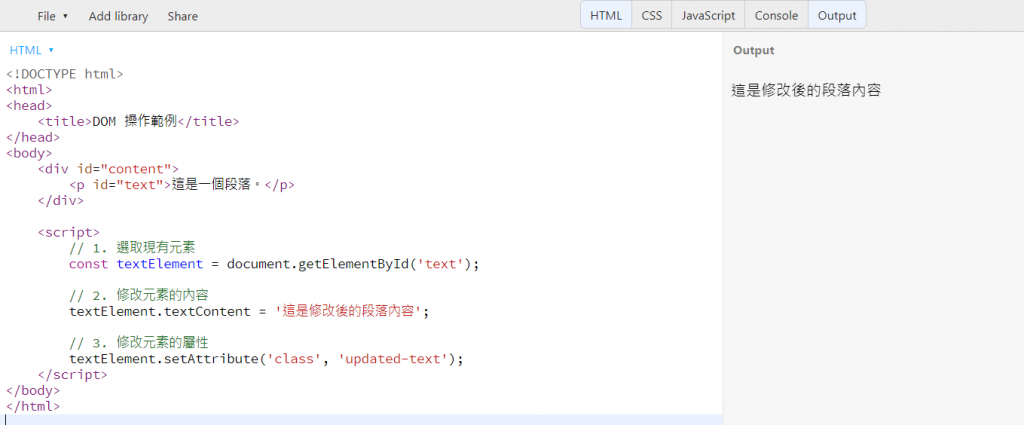
再來,我們就可以嘗試著來修改元素。先看範例再來解釋吧:

看到上述範例中,我們大致可以分為四個部分:
第一個部分跟前面的第一個範例一樣,是建立了一個id為content、
類行為文字(text)的元素。
而第二步,就是將我們要修改的元素抓出來,而這邊用的方式一樣
是用getElementById(),這裡選取的是 < p > 元素,其 id 為 "text"。
在抓取到我們要做更改的元素後,就要做出所要更改的內容了。
而在這邊,我使用的是textContent 來設置或元素中的純文字,
並寫出想要更改的內容文字。
而最後一步,就是使用setAttribute() 方法來修改 HTML 元素的屬性。
在這邊是將修改後的內容屬性設置為 "updated-text",
以方便後續可能的操作。(最後一步只是方便後續操作,對結果並無影響。)
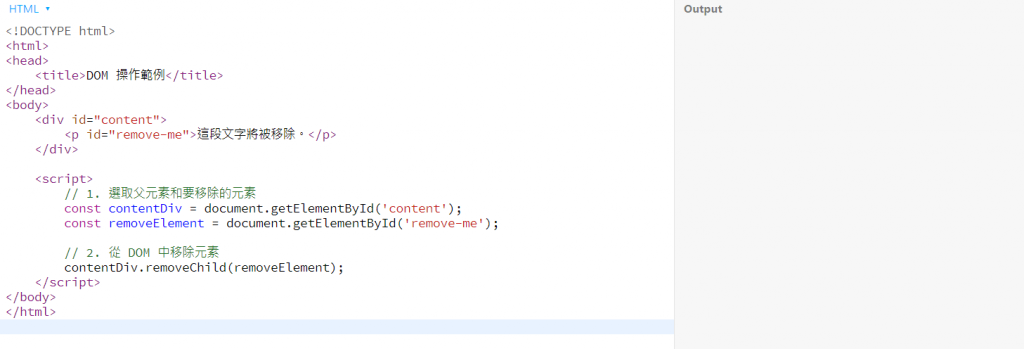
新增過元素後,我們肯定要試著來「移除元素」。老樣子,先看範例:

我們可以將上述的範例簡單分為兩個步驟,
上面的建立元素都是一樣的,這邊就不再多贅述。
首先就是選取要移除的元素,而要注意,這邊要選取一整個結構,
也就是包含父元素 + 子元素,這樣才可以順利達到目的。
下一步,也是最後一步,就是要來移除元素了,而在這邊使用的
語法是contentDiv.removeChild(),應該看名稱就可以理解了,
這個方法就是用來移除父元素下的子元素。透過這個方法,
就可以很輕鬆的移除元素,並且網頁會自動更新,不再包含之前已刪除的元素。
接著就是要嘗試著修改元素的樣式,像是改變字體大小,顏色等等,
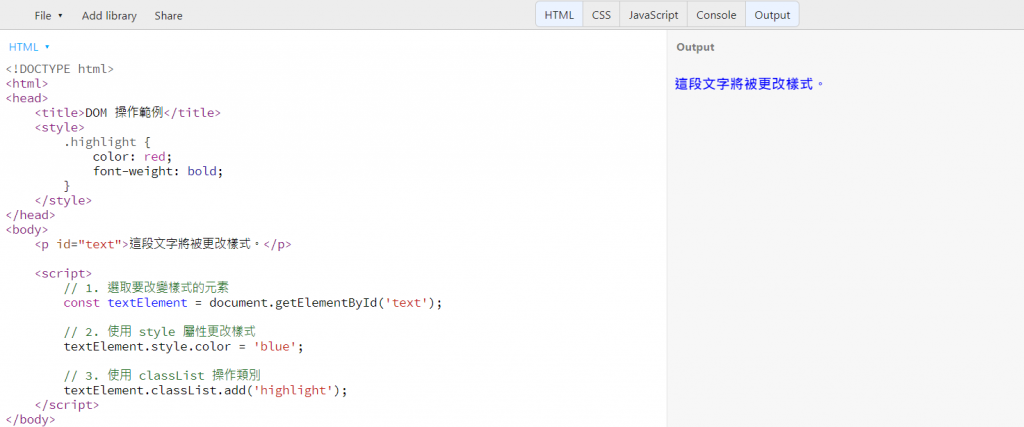
如此可以讓呈現的結果更多樣化。看範例:

可以先看到上面的地方,我們先將.hightlight類別的
字體顏色設為紅色,字體粗細則設為加粗。
一樣,先選定我們要改變的元素,這一步就不贅述了。
接著,要使用style屬性來改變剛剛抓取的元素的樣式。
在這邊使用了textElement.style.color =…的語法,
意思是將類型為文字(text)的元素的顏色改變為想更改的,
而在範例中設置的是藍色。
最後,我使用了*textElement.classList.add()*的方法,
將剛剛改變後的元素加到< p >中(在這邊是類型hightlight),
如此它依舊可以套用原本的屬性內容。
由於內聯樣式(style)的優先級高於 CSS 類別選擇器的樣式(class),
所以最終顯示的顏色會是 藍色,
而不會是 highlight 類別中定義的紅色。而這也就是為什麼最後文字會顯示為藍色。
接下來就不單單是處理文字了,我們要來試試看如何處理需要運作的事件。
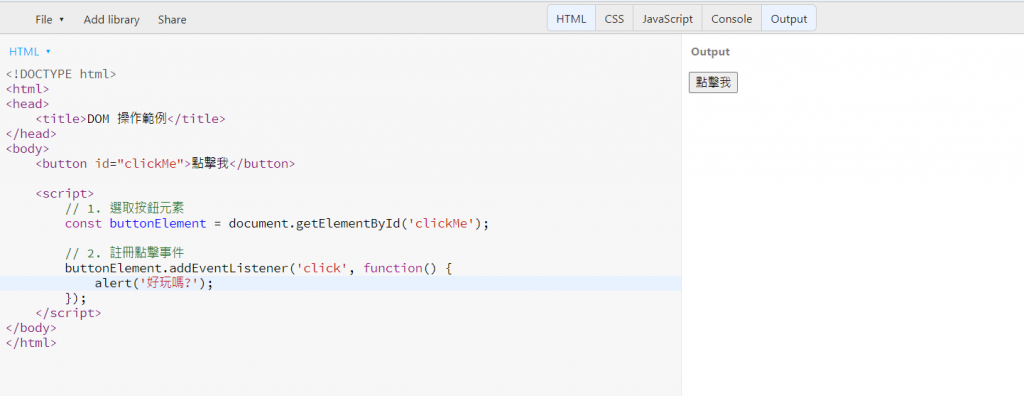
以下是我實作的範例:

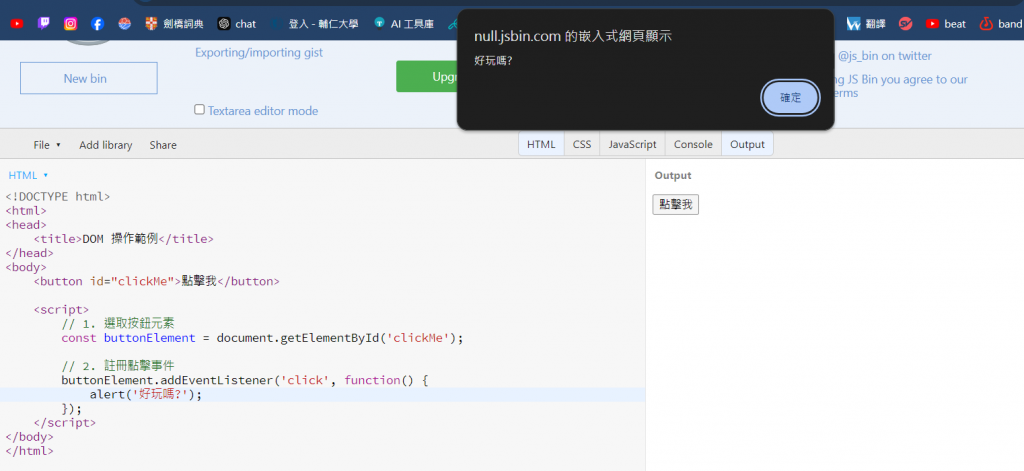
而下面的是產出的結果:

在上述的範例中,我製作了一個可以典籍的按鈕,並在點擊後產生視窗,並附上產生文字。
此範例的重點是
*buttonElement.addEventListener('click', function() )*這行。
addEventListener() 的用途通常是用來監聽 DOM 事件
(像是點擊、滑鼠移動、鍵盤輸入等)。
而在這裡,我們監聽的是 click 事件:當按鈕被點擊時,會觸發一個匿名函數,
並且會顯示一個彈出提示框,並顯示出文字訊息。
在今天的學習中,我分別進行了五個不同功能的實作,
也讓我對於HTML語法有了更熟悉的了解。
這幾天的學習大致就是HTML跟CSS基礎的全部內容了,
其實一開始對於這個領域還是相當陌生的,
不過在經歷過閱讀許多資料以及自己下去實作後,我發現其中的概念其實並不難,
結構的部分也相當淺顯易懂,
可能就是在語法的部分還需要更多時間的琢磨,才可以變得熟能生巧。
參考資料:
https://www.w3schools.com/jsref/met_element_addeventlistener.asp
https://developer.mozilla.org/zh-CN/docs/Web/API/Node/appendChild
